
jQueryの学習をはじめて数日になるんだけど、jQueryで操作するものをBootstrapで作る機会が多くてBootstrapの凄さを再実感してる。
今まではBootstrapのグリッドシステムしか知らなかったんだけど、調べるうちに「え?それもできるの?」って感動したからまとめたいと思う。
Bootstrapは最高のチートスキル

BootstrapはWeb制作を簡単に行うために作られたCSSの雛形セットで、具体的にはHTMLのクラスに決まった名前を入れることでCSSをいじることなくサイトのデザインを変えることができるすごいやつだ。
HTMLさえ覚えてしまえば簡単なウェブサイトから、jsをいじらないとできないようなものまで完結してしまうまさにチートスキルだ。
もし今この記事を見てくれている人で自分のサイトを作りたいけどやり方がわからないという人は取り合えずHTMLを軽く勉強してからBootstrapを勉強することで簡単に自分のWebサイトが作れるからおすすめだ。
以下、Bootstrapでできることで僕が感動したものを羅列していく
Bootstrapでサクッとレスポンシブ

グリッドシステム
Bootstrapの中でもいちばん有名な機能がグリッドシステムだ。これはクラス名に col-sm-3 のように記述することで簡単にブレークポイントを指定できる機能だ。
col-の表記はボックス要素の幅を決めてくれて、画面の横幅を12頭分した中で何個分の幅を持たせるかを選べる。
col-sm-3 の場合は横幅540px以上のときは12分の3の幅で表示するという意味になる。col は標準で横並びになるからcol-sm-3 を4つ作るだけで画面に対して4等分に分けられてきれいに並んでるボックス要素を作れる。

ブレークポイントに割り当てはこうなっていて、これを駆使することでスマホ、タブレット、PCへの対応をCSSなしで行える。
注意点はBootstrapはモバイルファーストになっていて、例えばcol-sm-??? の表記だと、540px以上になるから注意
グリッドシステムはcol以外にも使用可能
このグリッドシステムはcol- 以外にも使用可能で、mr-sm-3 は画面の横幅540px以上のときに{margin-right: 1em;}という意味を持つ
Bootstrapでサクッと色変更

Bootstrapにはいくつかクラス名に応じた色が割り振られていて、たとえば primaryは青、darkは黒、successは緑など覚えると効率がぐんと上がる。
特に便利なのは、文字色や背景色もこれで変えられることで、それぞれtext-primaryやbg-primary のように使う。
Bootstrapでサクッとフレックスボックス

クラスにd-flexと入れるだけで、そのクラスを持つボックス要素の中にある子要素がフレックスボックス表示される。
更に d-flexと一緒に justify-content-spacebetween などフレックスボックスの機能一式を指定することができる
Bootstrapでサクッとモーダルウィンドウ
モーダルウィンドウは何かをタップしたときに特定の何かが画面の最前面に表示される機能だ。
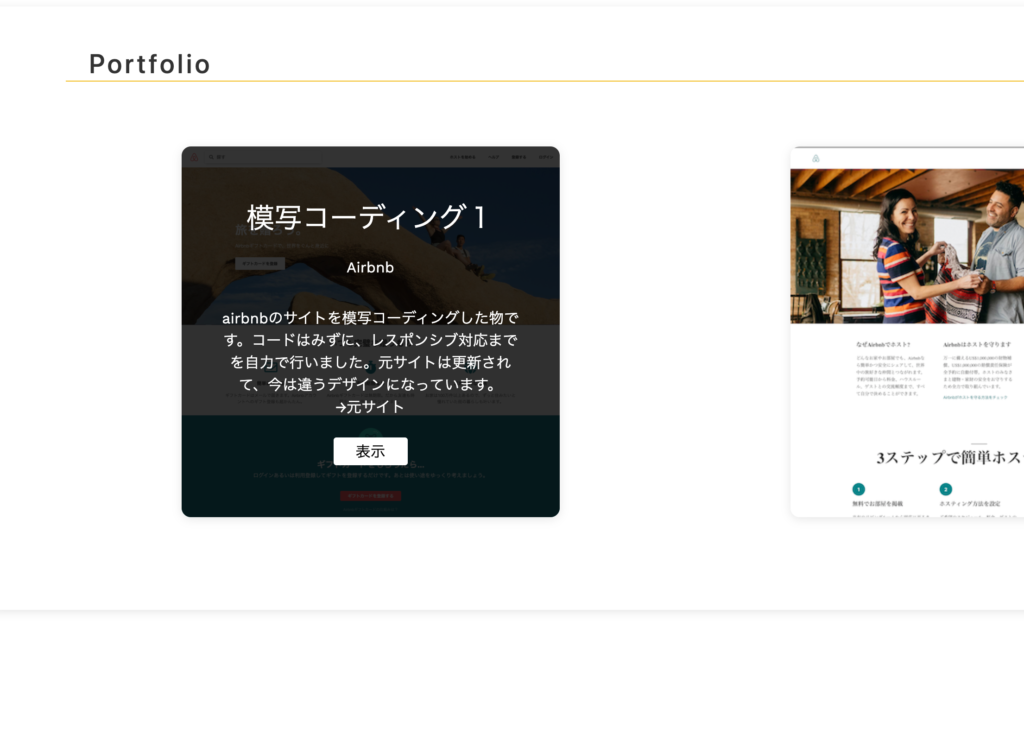
僕のポートフォリオでも取り入れていて、

この表示をクリックすることで、

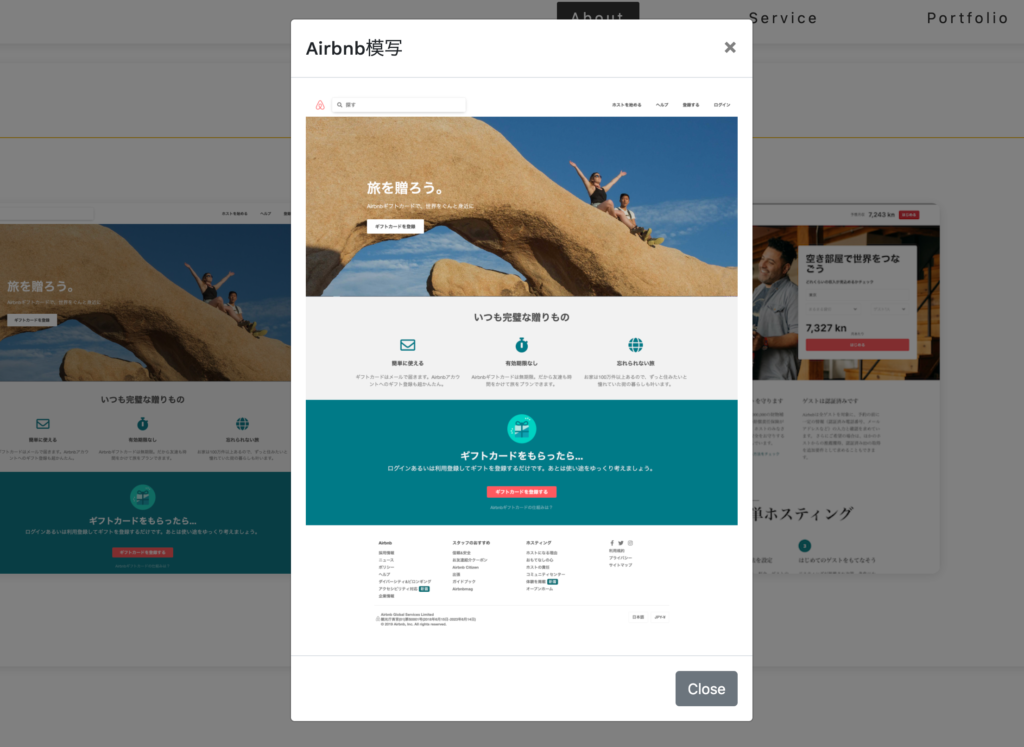
画像が全面に出てくる。詳しく動きをみたいひとはこちら
モーダルウィンドウはjQueryなんかを利用しないと作れない機能だけど、これに関してはjQueryを書かずに実装している。最初のデザインは多少ダサさはあるがCSSを整えることできれいになる。
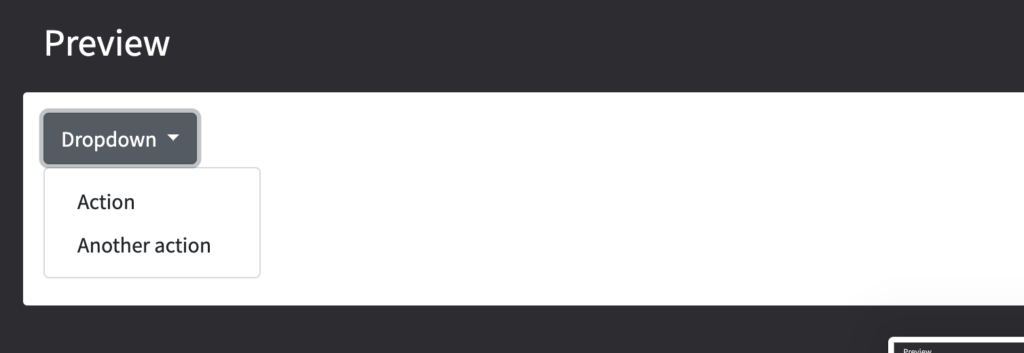
Bootstrapでサクッとドロップダウンメニュー


こういう若干めんどくさいドロップダウンメニューも秒殺で実装可能。
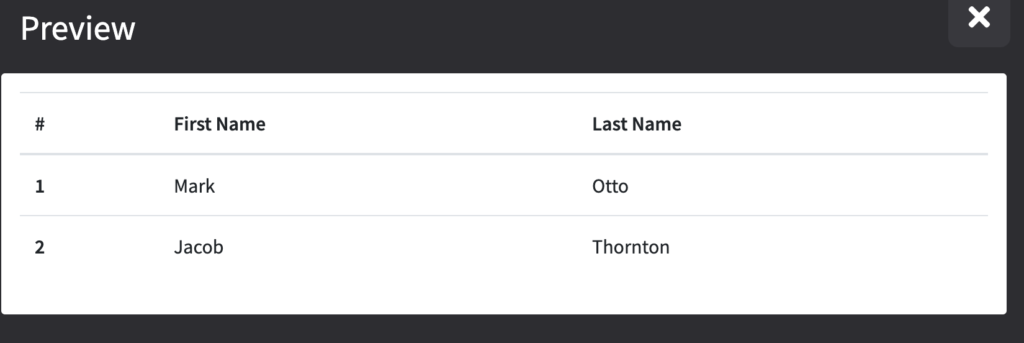
Bootstrapでサクッとテーブル実装

この感じのテーブルがHTMLのコピペで実装できる。他にも多数デザインが合って選べるのも嬉しい
Bootstrapでサクッとローディング

これ以外にもぐるぐる回るものとか多数実装可能
Bootstrapは絶対覚えるべき
ここまで色々な機能を紹介してきたけど、Bootstrapにはまだまだできることが山ほどある。というより僕自身勉強不足でBootstrapを使いこなせていない。ただすべての機能を使いこなせなくてもBootstrapはコーディングを間違えなく効率化させるから初心者から玄人まで全員が使えるスキルだ。。
今日の進捗
- jQuery Tutorial for Beginners
ここに来て意外と難しいjQueryに苦戦。これまでjQueryは3つの動画で学習を進めてきたけど、全部入門だからやらなくてもいいかと思ってたけど、最後のjQuery Tutorial for Beginnersは一番実践的な内容で、CodeLifeの教材選びの凄さに感激した。
マナブさんのロードマップ教材、CodeLifeを購入した経緯は下記
【CodeLife】マナブさんのプログラミング教材を購入した理由 | 16channel
プログラミングの勉強をはじめて脱初心者はできたけどその後の学習方法がわからない。そんな境遇だった僕がマナブさんのブログラミング教材を購入した理由を解説しようと思う
以下、jQueryで作成したものを載せておく。








コメント