
PHPを学習しはじめてから少し経って、少しずつ長いコードを書く機会が増えてきた。
当然長いコードを書くとミスもしやすいからすんなり動くほうが珍しくて、どこが違うのかそのたびに悪戦苦闘してる。
しかも1時間位悩んでやっとみつけたミスが英語のスペルミスだったりするから、今回はそれを無くす方法を解説しようと思う。
VScodeで初心者が入れるべき効率化プラグイン2つ

初心者が入れるべきプラグインは下記2つ。
- Code Spell Checker
- ZenKaku
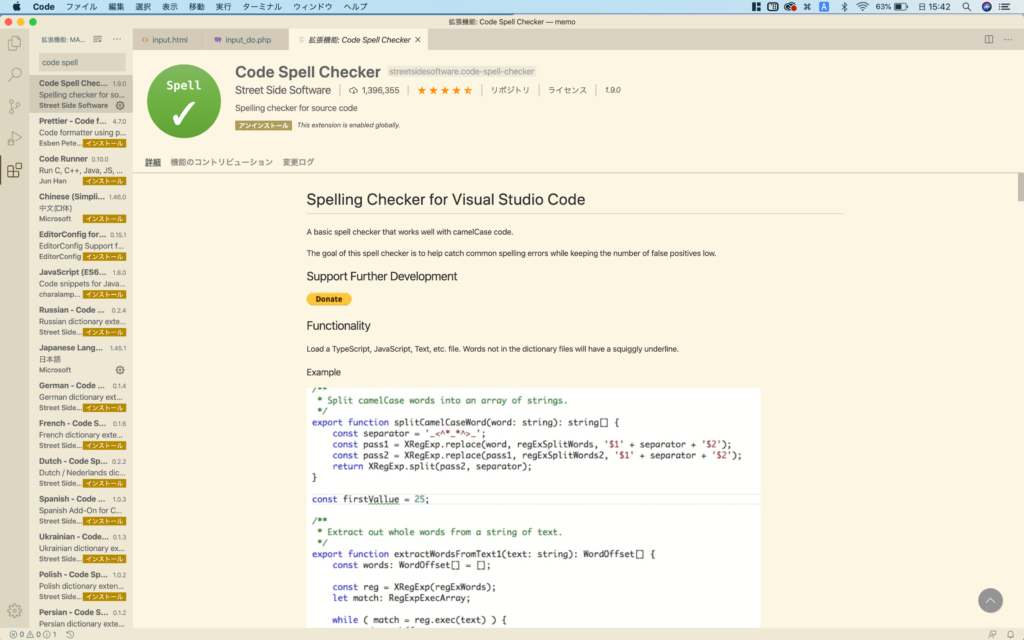
Code Spell Checker
Code Spell Checkerは英語のす終えるチェックをしてくれるプラグインで、間違えやすいけど見つけづらい英語のスペルミスを指摘してくれる。

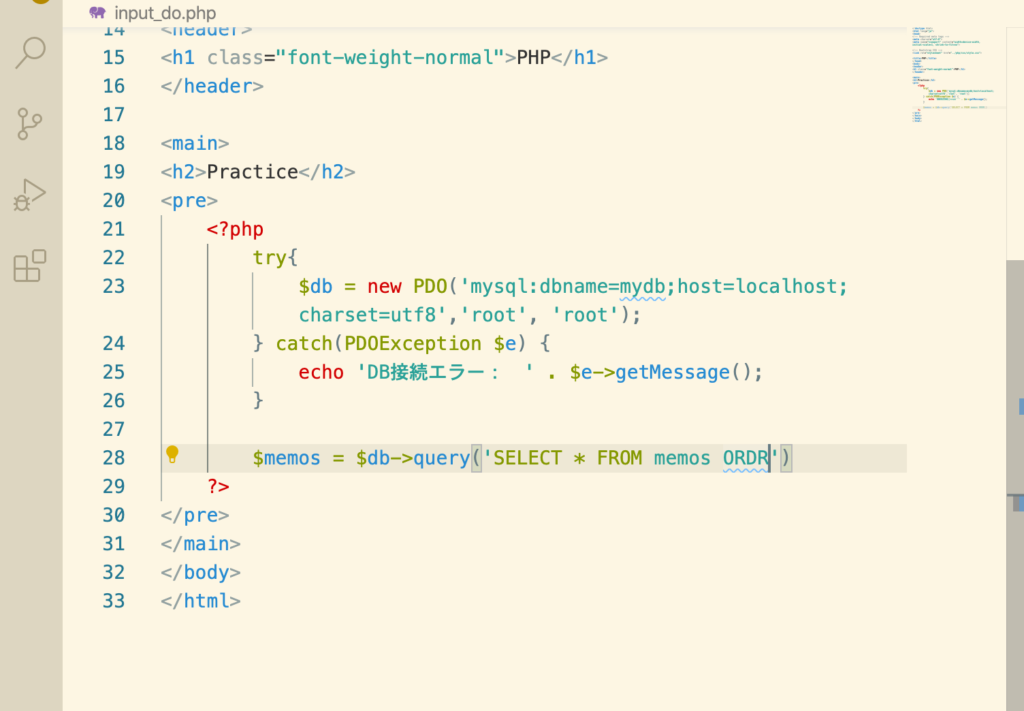
画像のカーソルがあるところが青色の波線になってるのが分かると思う。こういう何気ないみすは単純に時間のロスになるからこのプラグインで未然に防げるのは嬉しい。
ただ問題点もあって、画面の真ん中の方で mysql:dbname=mydb っていうところにも波線があるんだけど、固有名詞だから間違ってはないのに線が入ってしまってる。
この程度なら無視すれば大したことないけど、どうしてもこの破線が気になる人はユーザ辞書も設定できるみたいだから、よく使うクラスメイトとかは登録しといても良いかもしれない。
導入方法

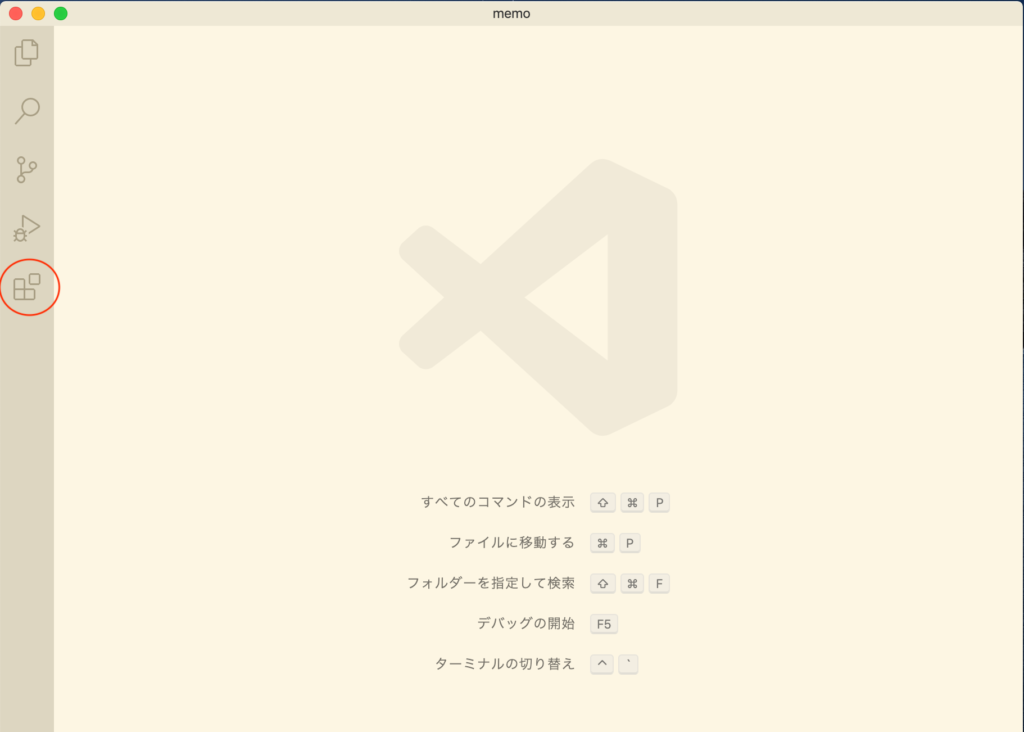
VScodeの左にあるメニューバーの赤丸のところをクリック。出てきた検索窓にCode Spell Checkerといれれば一番最初に出てくる。

インストールをクリックするとすぐに有効化されて使い始められる
ZenKaku
僕は今までマークアップ言語しかやってなかったから知らなかったんだけど、プログラミングはプログラムの間に全角空白が入るとうまく動作しなくなる。
ただ全角空白と半角空白の違いは思ったより分かりづらいから、その違いを出してくれるプラグインがこれだ。

<?php printのところの間にある灰色の四角が全角空白だ。結構わかりやすく指摘してくれていい。全角空白は本当に分かりづらいからこのプラグインを入れて少しでも作業効率化しよう
導入方法
Code Spell Checkerと同様検索にて、ZenKakuを打つと一番最初に出てくる。
ZenKakuはインストールするだけじゃ有効化はしないから、

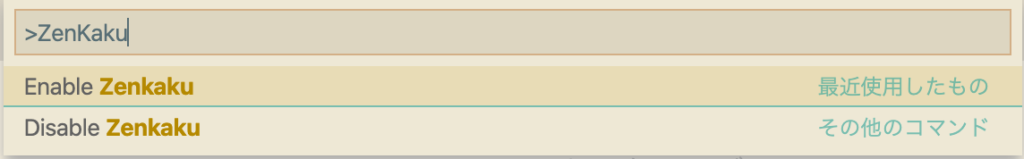
command⌘(control)+ shift + P でコマンドパレットを開いて、ZenKakuと入力。
Enable ZenKakuをクリックしたら有効化完了。ただ毎回この操作をしないといけないから、それがめんどくさい人は、元設定を変えるのをおすすめする。
元設定は、ホームディレクトリ−の .vscode/extensions/mosapride.zenkaku-◯.◯.◯/extension.js
から変えることができる。
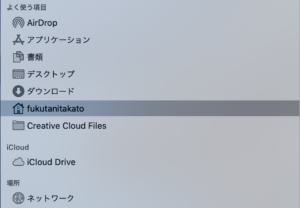
.vscodeがない場合は家マークのところ(下写真)

でcommand + shift + . を押すことで現れる。
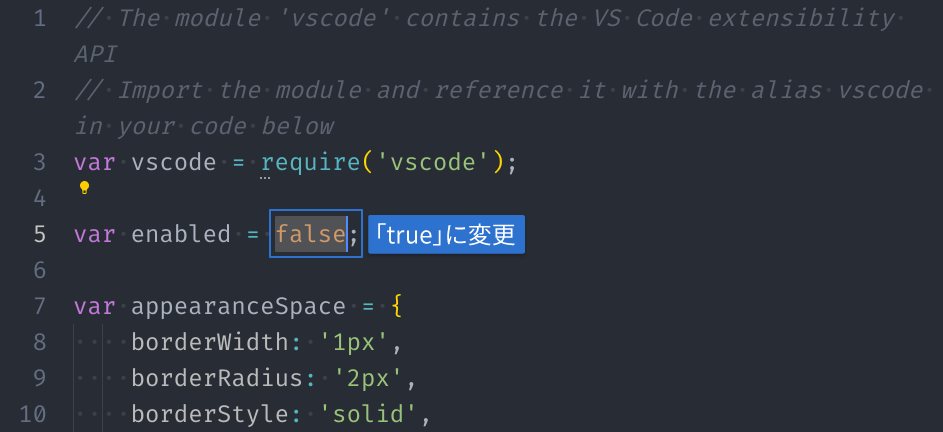
extension.js を開いたら

5行目のところをtrueに変えればOK
今日の進捗
- 大学のレポート3つ
- PHP入門の動画8本
今日は大学の課題にだいぶ時間を取られましたが、予定どおり8本完了。今日がセクション4で明日からセクション5に入ります。
セクション5は最後のセクションでTwitter風の掲示板を作るのでめちゃくちゃワクワクしてる
明日の目標
明日から取り掛かるセクション5は全部で20本動画があるんだけど、たぶん今まで以上に難しいし、つまずくだろうから、10本すすめることを目標にする。
明日と明後日でセクション5を終わらせると、ちょうど1週間でPHP+MySQL入門を終わらせることになるからかなりいいペースだと思う。
PHPの学習が終わったら、少しだけjQueryを学習して、そのあとHTML, CSS, jQuery, PHPをつかって簡単なウェブサービスを作って見る予定。
同時に案件探しも行っていて、提案しつつ、学習を続けていこうと思う。








コメント