
ブログで商品紹介するときによく使える「カエレバ」。これを使わずに自分で作りたいと思い、実際に作ってみたからhtmlとcssを配布しようと思う。
カエレバとは

カエレバはウェブサイトを巡回してるといちどは見たことのある、アフィリンクをきれいに並べるためのツールだ。
青色の普通のリンクを貼るよりクリック率が上がって、売上になりやすいという点で多くの人に愛用されている。
ただ、僕は一応html,cssを学習し、簡単なウェブサイトなら作れるようになっている身だから、素直にカエレバを使うのはなんだか癪に障る。
ということで今回は自作カエレバ、名付けて「SimpleLinksβ版」を作ったから紹介していこうと思う。
カエレバ風「SimpleLinks」
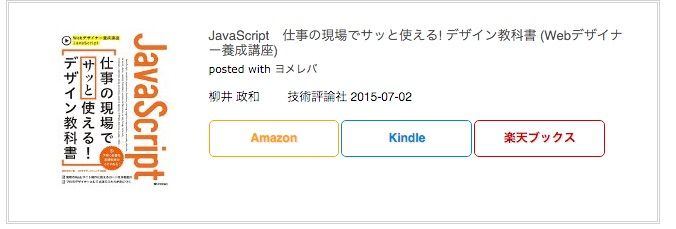
まずは実物を見てほしい。
みんな大好きアンカーのワイヤレス充電器を載せてみた。デザインもシンプルでスマホ表示にも当然対応!!
何よりボタンの縦幅がぐちゃぐちゃにならないようにきれいに揃えた。
SimpleLinlsのコード
まずはCSSから。これはそのままコピーして、WordPressの子テーマに貼り行ければOK
CSS
/*simplelinks*/
.simple-links{
width: min( 90%,550px);
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.25);
border-radius: 1px;
margin: 0 auto;
}
.simple-txt-box{
padding: 15px 10px 5px 10px;
}
.simple-txt {
font-size: 15px;
}
.simple-txt-box p{
font-size: 8px;;
color: #595959;
line-height: 1em;
}
.simple-txt-box .simple-link{
display: flex;
flex-wrap: wrap;
margin: 20PX 0 0 0;
}
.simple-txt-box .simple-link a{
display: inline-block;
color: white;
text-decoration: none;
margin: 2px 1%;
padding: 5px 0px;
width: 48%;
text-align: center;
border-radius: 3px;
}
.simple-txt-box .simple-link .simple-amazon{
background-color: orange;
}
.simple-txt-box .simple-link .simple-rakuten{
background-color: red;
}
.simple-txt-box .simple-link .simple-yahoo{
background-color: blue;
}
.simple-txt-box .simple-link .simple-paypay{
background-color: #997C22;
}
/*.simple-txt-box .simple-link .simple-aliexpress{
background-color: rgb(248, 102, 77);
}*/
@media screen and (min-width:563px) {
.simple-box{
display: flex;
}
.simple-img{
margin: 15px 0 0 0;
}
}
@media screen and (max-width:563px) {
.simple-img {
display: inline-block;
width: 100%;
text-align: center;
}
.simple-txt-box{
padding: 0 10px;
}
.simple-text{
font-size: 13px;
}
.simple-txt-box .simple-link{
margin: 0;
}
}
次はHTMLなんだけど、これは貼るリンクによって設定が必要だから注意
<div class="simple-links">
<div class="simple-box">
<div class="simple-img">
<a href="①">
<img src="②" alt="">
</a>
</div>
<div class="simple-txt-box">
<a href="③"> ④ </a> <!--リンクと商品名-->
<p>⑤</p> <!--補足説明なくても良い-->
<div class="simple-link">
<a href="⑥" class="simple-amazon">Amazon</a>
<a href="⑦" class="simple-rakuten">楽天</a>
<a href="⑧" class="simple-yahoo">Yahoo!ショッピング</a>
<a href="⑨" class="simple-paypay">PayPayモール</a>
<a href="⑩" class="simple-?"></a>
<a href="⑪" class="simple-?"></a>
</div>
</div>
</div>
</div>

HTML内の数字は画像の数字のいちに当たる。
①ここにはAmazonの短縮URLを入れる
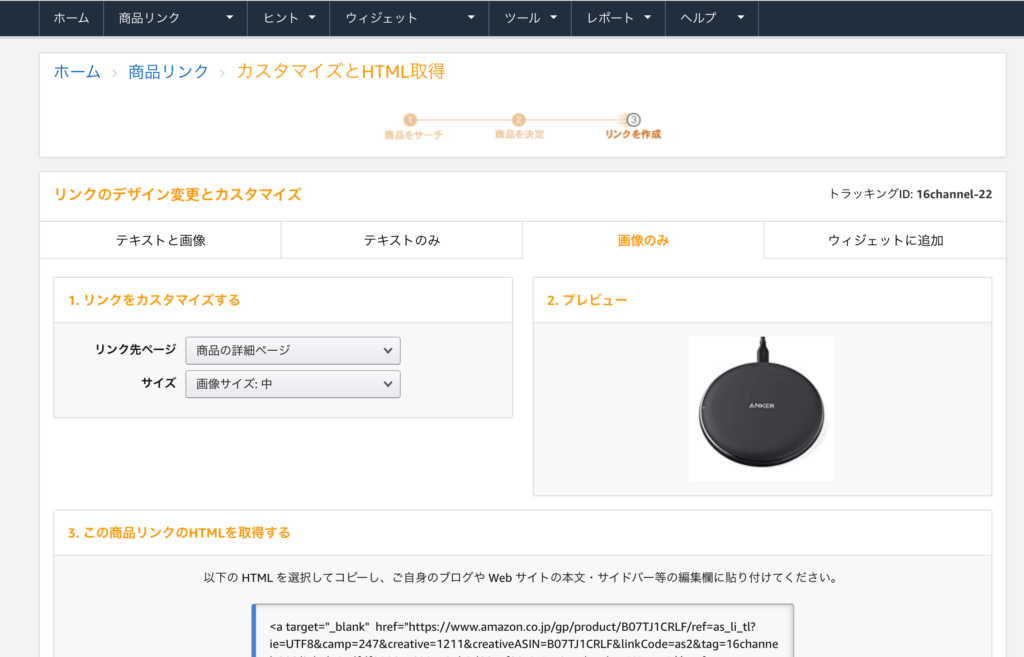
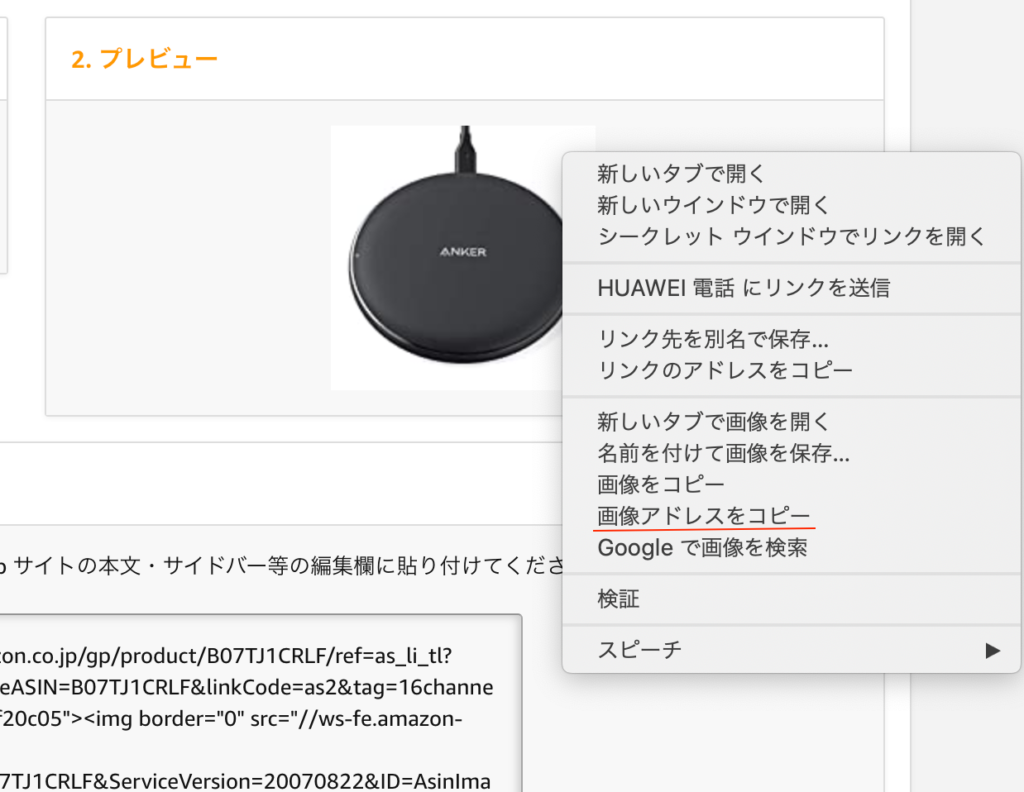
②altの方には代替テキストを入れて、srcには画像のパスを入れる。画像のパスは、

Amazonアソシエイトにて掲載したい商品を検索して、画像のみの欄に行き、サイズを「中」に設定し、

画像の上で右クリックを押して、アドレスをコピーを押してコピーしたものを貼り付ける。
③ここにはAmazonの短縮URLを貼る
④商品名をコピペしてもいいし多少削ってもOK
⑤ここはなくてもOK。商品の補足説明とかメーカーとかを入れる
⑥ここにはAmazonの短縮URLをいれる
⑦ここには楽天の短縮URLを入れる
⑧ここにはヤフーショピングのURL
⑨ここにはPayPayモールのURLを入れる
※ヤフーショッピングとPayPayモールのアフィリエイトはバリューコマースの独占になってるから、使いたい人はチェック。
バリューコマースに登録⑩と⑪は上級者向けだけど、自分でなにか付け足したい場合はhtmlとcssを編集すればOK。基本的にはいくつ増やしてもデザインは壊れないように作ってある。
今日の進捗
- SimpleLinksの作成
- 外国人ユーチューバーが教えるPHP基礎の動画10本
- TechAcademyのjQuery入門5本
今日は大学の課題とズーム授業も合わさり忙しい一日だったが、なんとかjQueryの学習に進めた。
明日の目標
明日はTechAcademyが出しているYouTubeのjQuery入門講座を終わらせようと思う。
CodeLifeのロードマップをみていたら意外とjQueryのやることが多くて、少しスピードアップしないとなと焦っている。
とはいえ明日からは教習所が再開して、運転もしないといけなかったり少しずつ自由な時間が減ってきている。これだけ時間に融通がきくうちになるべく基礎の部分は終わらせて、PHPを使ったアウトプットまでは終わらせたいと思っている。
今の所、PHPをつかったアウトプットはSimpleLinksの強化版にしようかなと思っている。









コメント